LoadView
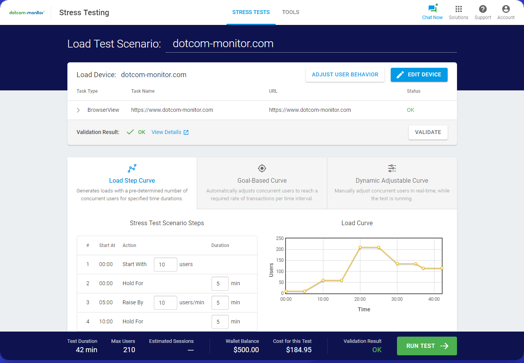
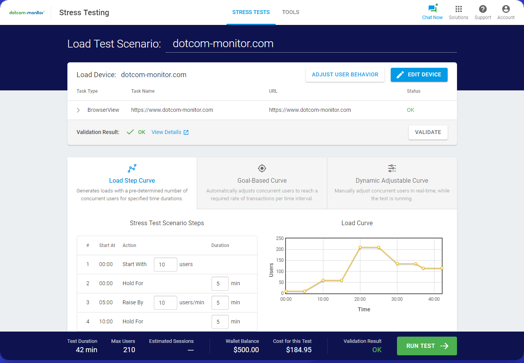
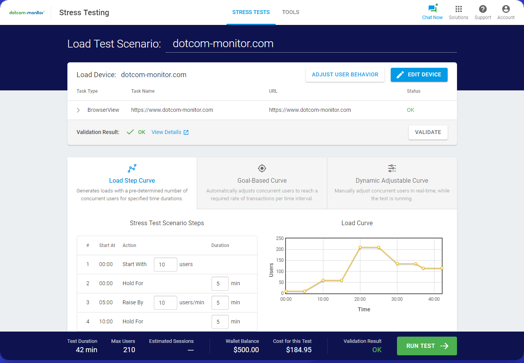
With LoadView by Dotcom-Monitor, you can show actual performance of your applications under load — just as your users experience it. LoadView utilizes real browser-based load testing for websites, web applications, and APIs. Easily create multi-step scripts that simulate users interacting with your website or application using the EveryStep Web Recorder, or even manually edit the script using your own C# code.
- Cloud-based load testing in real browsers
- Supports Rich Internet Applications (RIA), such as Flash, Silverlight, Java, HTML5, PHP, Ruby, and more
- Quickly and easily build test scripts without touching a line of code
- Test compatibility on 40+ desktop/mobile browsers and devices
- 13+ world-wide cloud locations using Amazon Web Services and Google Cloud Platform
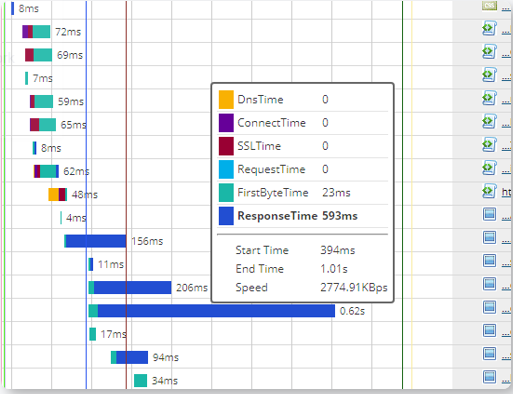
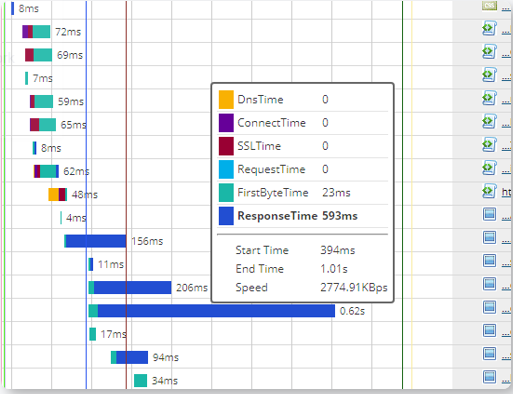
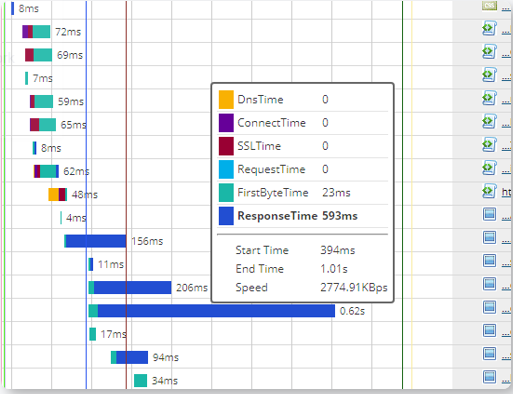
- Identify bottlenecks and ensure scalability
- Performance metrics and reports that can be shared with various internal stakeholders for capacity planning
LoadView Features
Web Pages
- Test UX under load
- Verify performance
- Identify bottlenecks
- Ensure scalability
Web Applications
- Real user simulations
- Multi-step scripting
- 40+ browsers/devices
- Stress test critical paths
Web Services / APIs
- Simulate API calls
- Supports SOAP & REST
- Validate API responses
- Verify SLA requirements
Observe Actual Performance of Your Applications Under Load using LoadView
The look and feel of today’s websites are packed with dynamic web content, which are appreciated by users, but can make it difficult for engineers to performance test. LoadView utilizes real browsers to show the actual performance of your website under load — just as your users experience it. By leveraging Android, Chrome, Internet Explorer, and iOS, LoadView is more precise than open-source headless browsers, like PhantomJS or Selenium IDE.