JMeter Selenium Webdriver
The JMeter Selenium Webdriver sampler is useful for testing the performance of AJAX, GWT-based Web applications, and simulated user actions.
To use Selenium Webdriver with JMeter, simply install “Webdriver Set” plugins.
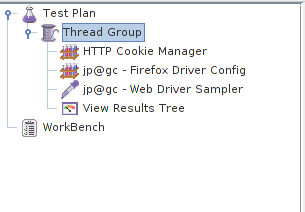
Write your WebDriver script as usual, then add “Thread Group” to your “Test Plan.”



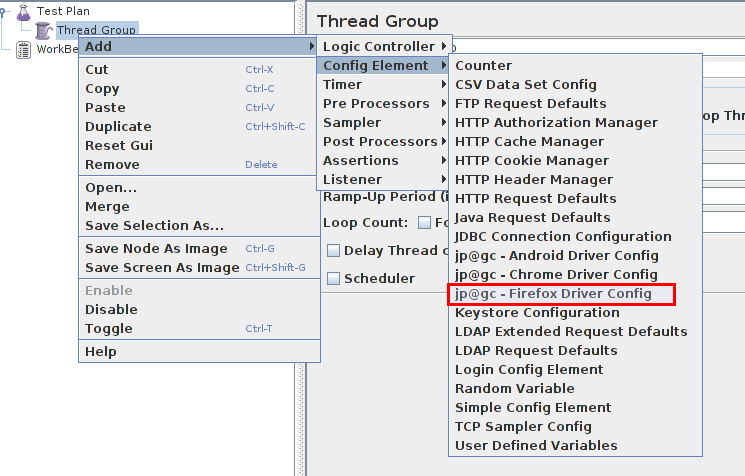
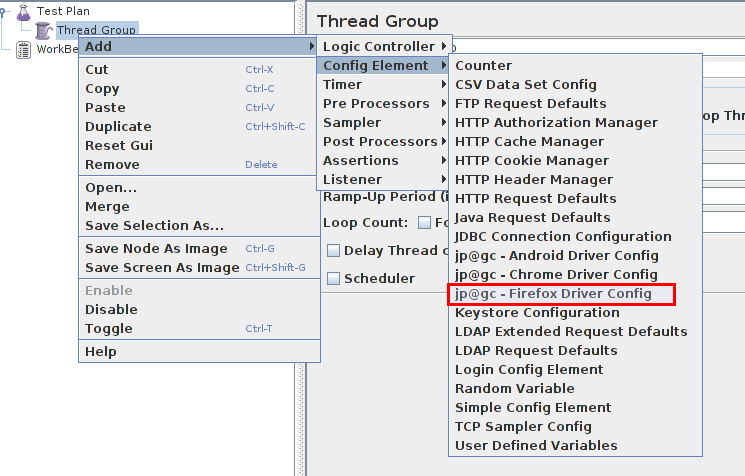
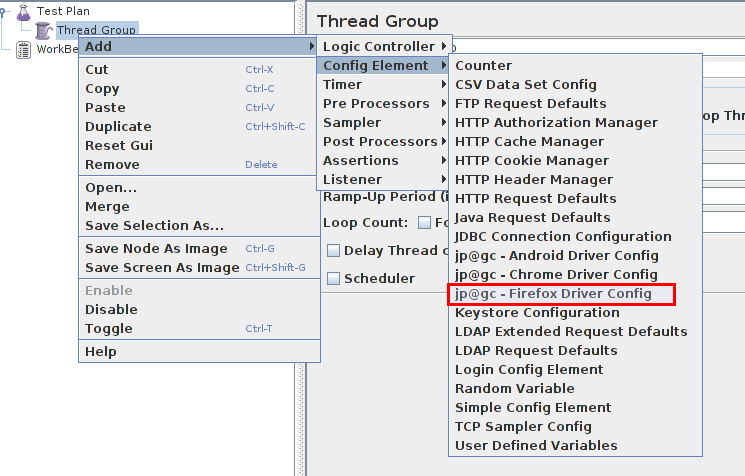
Add Config Element -> HTTP Cookie Manager, Config Element -> jp@gc – Firefox Driver Config, Sampler -> jp@gc – Web Driver Sampler, Listener -> View Results Tree.
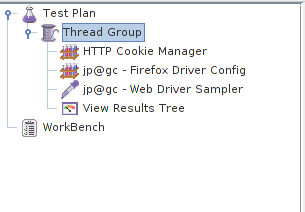
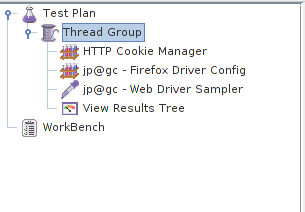
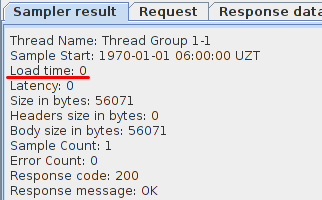
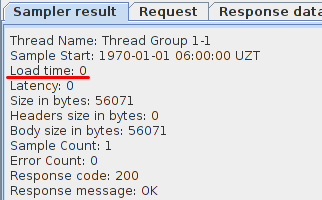
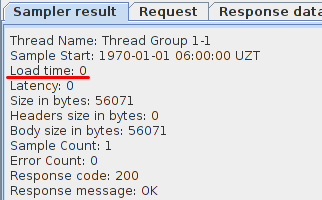
The result is as follows:



You do not need to configure two config elements – you may omit that step. Open the “Web Driver Sampler” and add this code:
var pkg = JavaImporter(org.openqa.selenium); //WebDriver classes
var support_ui = JavaImporter(org.openqa.selenium.support.ui.WebDriverWait); //WebDriver classes
var wait = new support_ui.WebDriverWait(WDS.browser, 5000);
WDS.sampleResult.sampleStart(); //captures sampler's start time
WDS.sampleResult.getLatency();
WDS.log.info("Sample started");
WDS.browser.get('http://duckduckgo.com'); //opens website specified in 'http://duckduckgo.com'
WDS.log.info("Sample ended - navigated to duckduckgo.com");
var searchField = WDS.browser.findElement(pkg.By.id('search_form_input_homepage')); //saves search field into searchField
searchField.click(); //clicks search field
searchField.sendKeys(['blazemeter']); //types word "blazemeter" in field
WDS.log.info("Searched for BlazeMeter");
var button = WDS.browser.findElement(pkg.By.id('search_button_homepage')); //Find Search button
button.click(); //Click Search Button
WDS.log.info("Clicked on the search button");
var link = WDS.browser.findElement(pkg.By.cssSelector('#r1-0 > div > h2 > a.result__a > b')); //also saves selector as variable but uses CSS.
link.click(); //Click the search result's Link
WDS.sampleResult.sampleEnd();
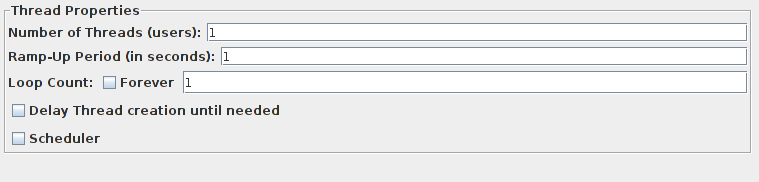
Now, try to start your test. Whatever you do, DO NOT change the “Thread Group” values. They must all be set to 1.



You should see the new Firefox window that will open the website. Search for “BlazeMeter.” After the test has started, open View Results Tree to confirm there are no errors. If the Response Code is “200” and the Response Message is “OK,” the test was run successful. If not, check the WebDriver script for errors.
Code Review
Our code starts with the import Java packages “org.openqa.selenium” and “org.openqa.selenium.support.ui.WebDriverWait” that allow you to use the WebDriver classes.
If you want to use any of the packages, import them with JavaImporter:
var action = JavaImporter(org.openqa.selenium.PACKAGENAME.CLASSNAME)
WDS.sampleResult.sampleStart() and WDS.sampleResult.sampleEnd() captures the sampler’s time and tracks it. You can remove them. The script will still work, but you can’t get load time:



- WDS.browser.get(‘https://performancestack.in’) – Opens the website https://performancestack.in
- var searchField = WDS.browser.findElement(input.By.id(‘wp-block-search__input-1’)) – Saves the search field into searchField variable.
- searchField.click() – Clicks the search field.
- searchField.sendKeys([‘jmeter’]) – Types “JMeter” in field
- var link = WDS.browser.findElement(pkg.By.ByCssSelector(‘#r1-0 > div > h2 > a.result__a > b’)) – Saves selector as variable but uses CSS.
- WDS.log.info(WDS.name + ‘ has logged an entry’) – Logs a message.
How to Use Selectors
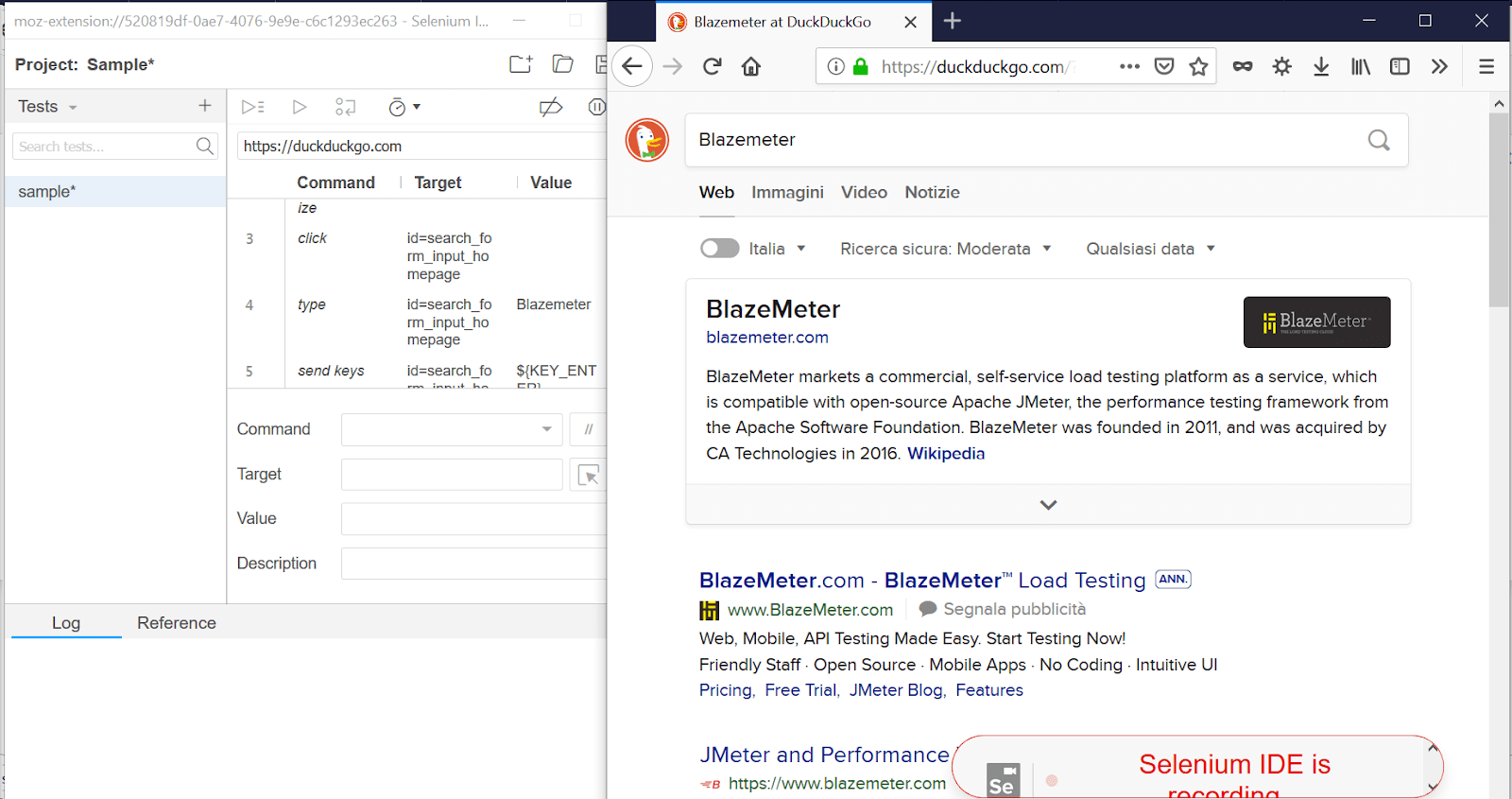
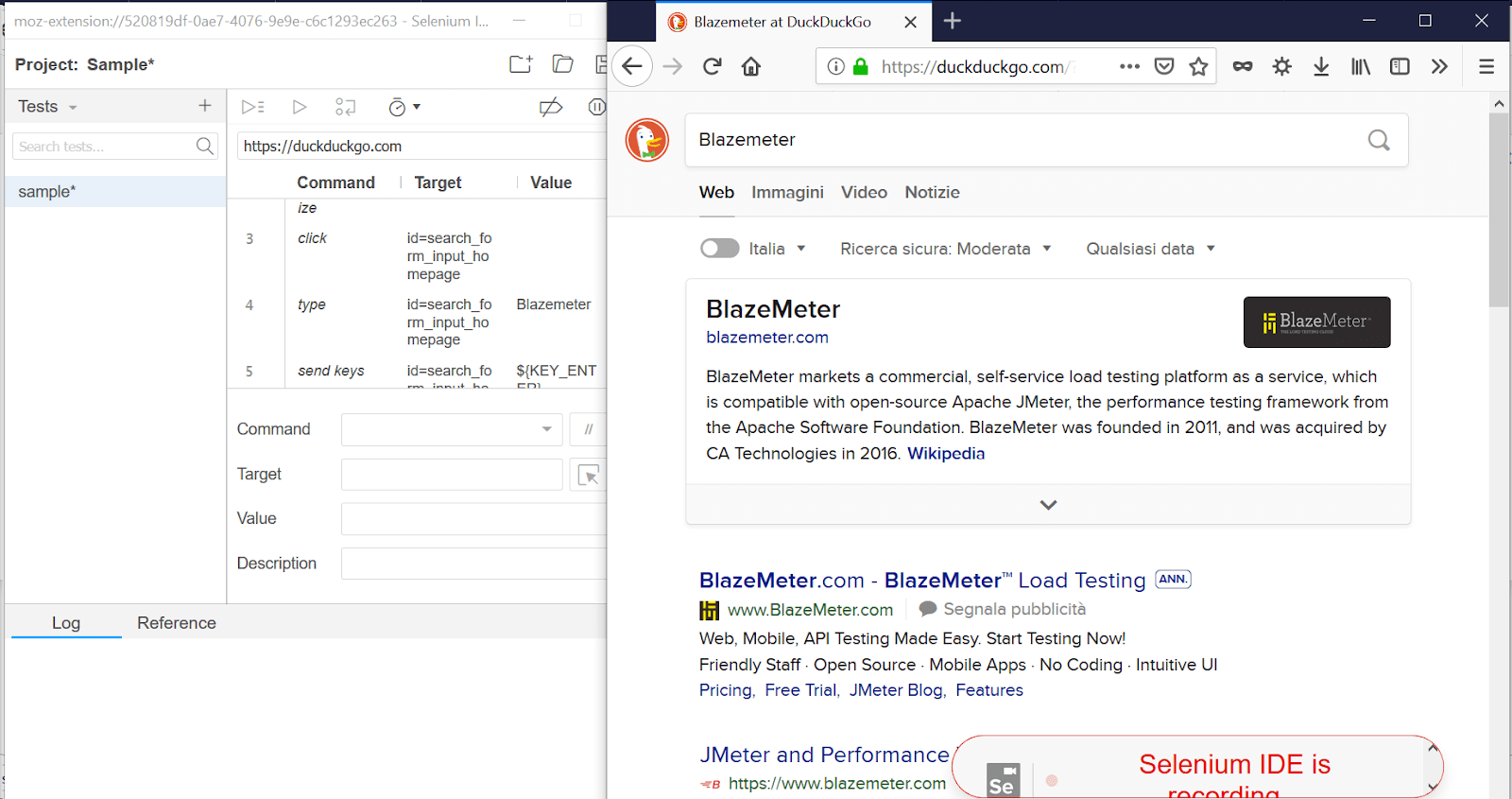
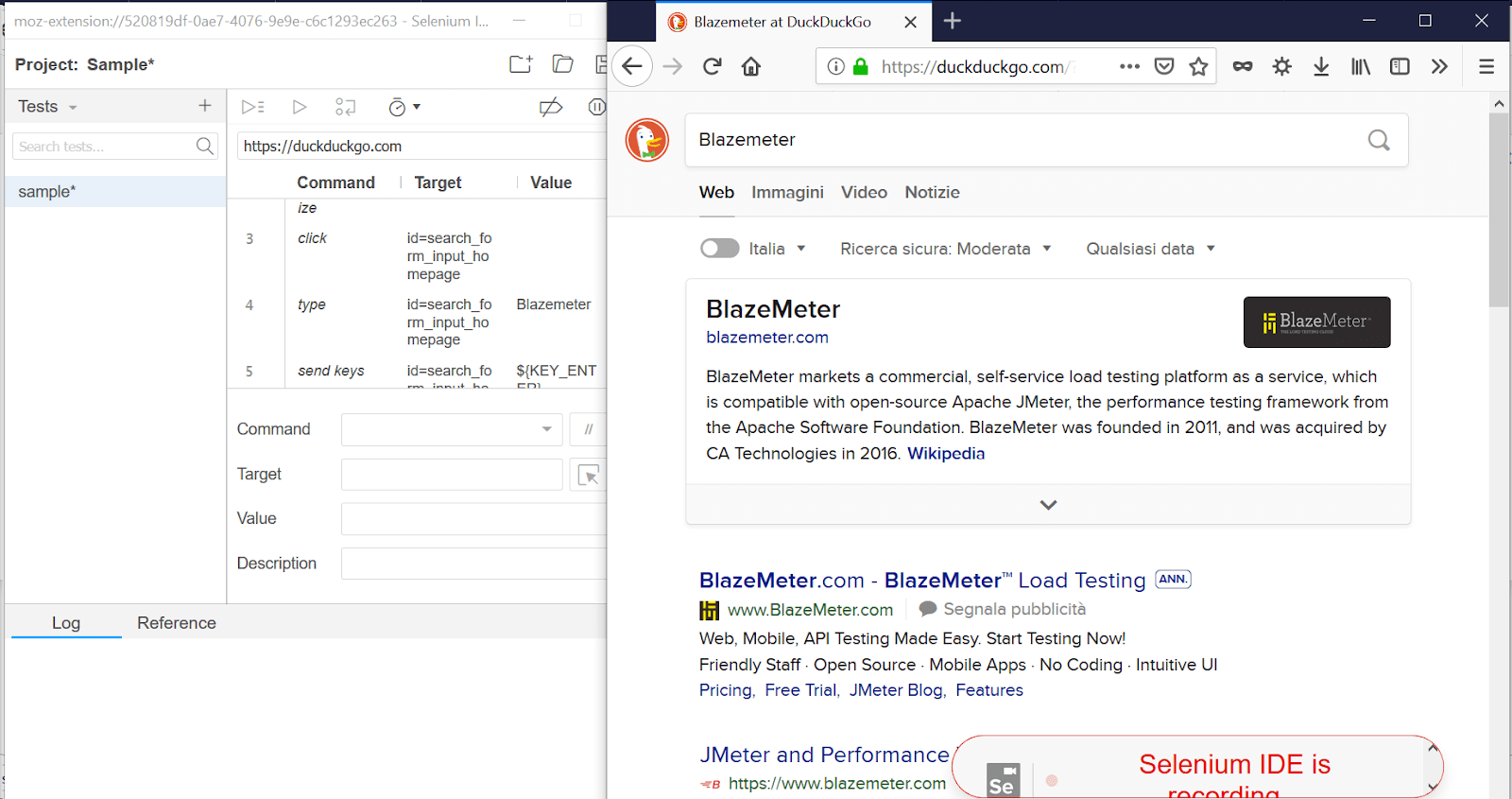
To simplify the use of selectors, install the Selenium IDE add-on. Selenium IDE is a Firefox add-on with a recording option for actions in the browser. To get similar selectors, download and install the add-on. (Be sure to download the .xpi file.)
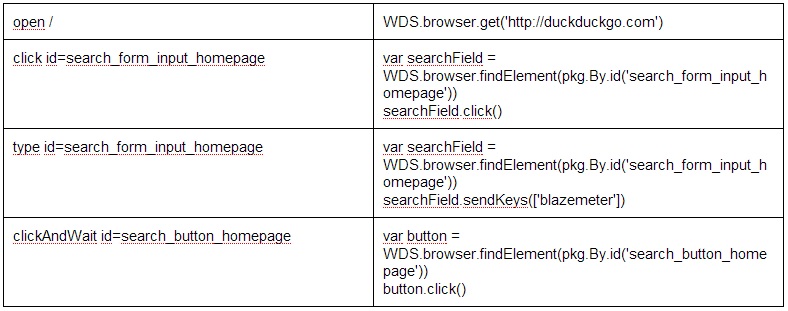
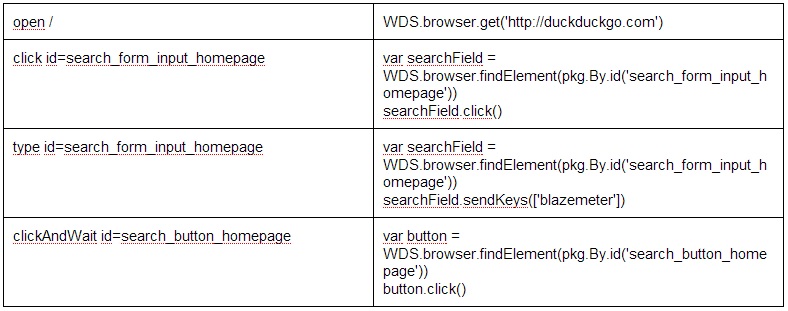
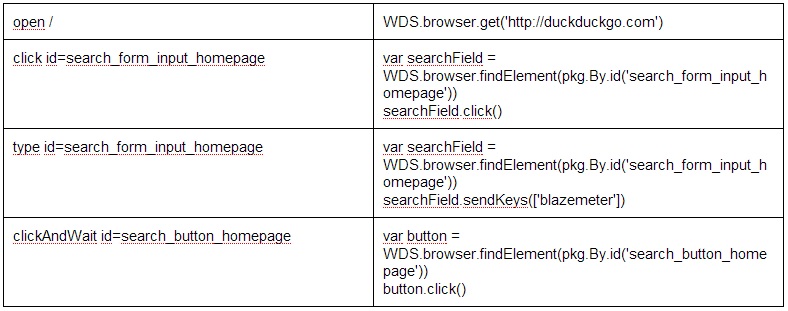
Open Duck Duck Go and Selenium IDE. Set the Selenium IDE’s base URL https://duckduckgo.com/. Type “blazemeter” and click Search. If you open Selenium IDE, you see the captured actions and selectors.



All captured data can be manually converted to the WebDriver format(see below).